Category: Technology
Posts that are tech related
-

Back-ending Webflow
After learning the basics of Webflow (a no-code website builder), the next task was to attach all of this information to a backend, specifically for authentication. The final goal at the end of this week is to create a front-end page for users with a login and sign-up form and basic authentication. I started with…
-

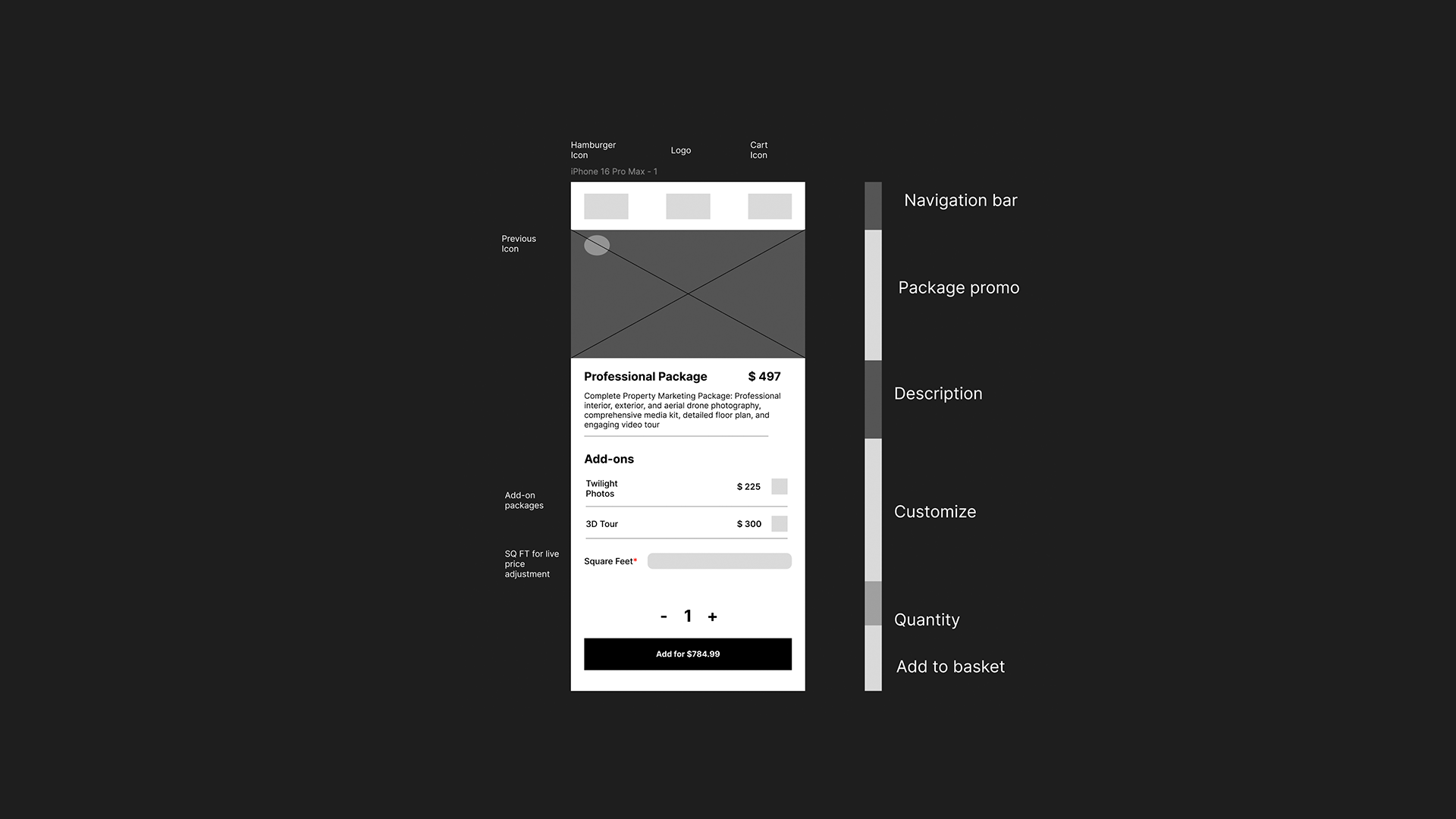
Principles of UX/UI Design MFED 08
I finally completed the Principles of UX/UI Design, one of the final mini-courses in my long series of taking the Meta Front-end web development course on Coursera. I have already covered most of the UI and design principles in my other posts here, but this will go over the final assignment and any other parts…
-

Design 2 Part 2025
Yesterday, my two brothers (Jonathan and Caleb) and I attended the Design 2 Part trade show in Santa Clara. Design 2 part is an annually hosted trade show mostly aimed at connecting suppliers for parts and manufacturing. Whether it was CNC, 3D printing, EDM, or casting, they had a ton of different vendors that offered…
-

Figma Design Basics – MFED 07
Some really neat features of Figma I’ve learned from the course are micro animations and micro interactions. Micro-interactions are a way of engaging with the user to make the user feel more accomplished in small tasks, for example. When you double tap an image on Instagram, it will show a heart emoji animation over the…