Category: Coursera
-

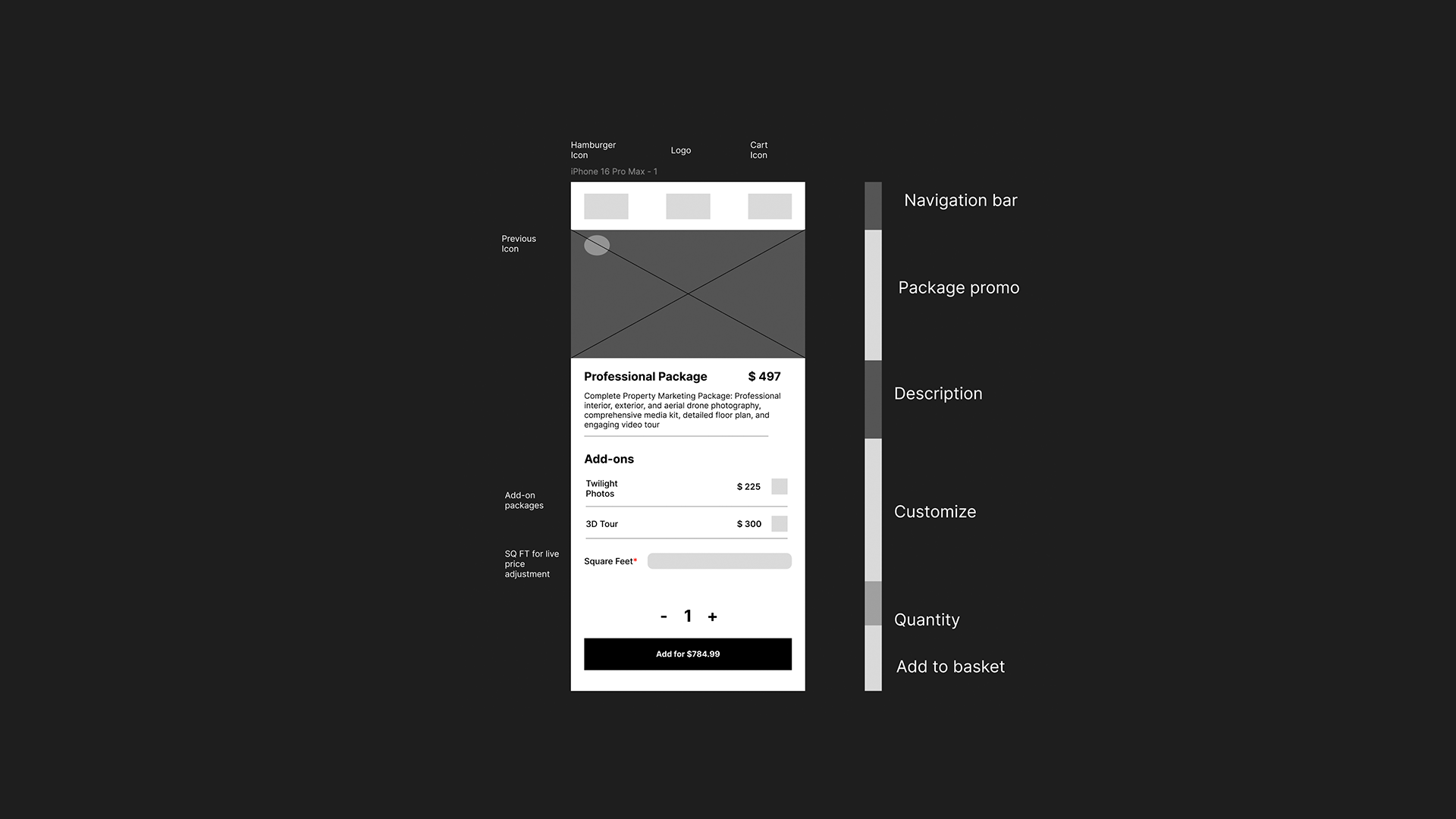
Principles of UX/UI Design MFED 08
I finally completed the Principles of UX/UI Design, one of the final mini-courses in my long series of taking the Meta Front-end web development course on Coursera. I have already covered most of the UI and design principles in my other posts here, but this will go over the final assignment and any other parts…
-

Figma Design Basics – MFED 07
Some really neat features of Figma I’ve learned from the course are micro animations and micro interactions. Micro-interactions are a way of engaging with the user to make the user feel more accomplished in small tasks, for example. When you double tap an image on Instagram, it will show a heart emoji animation over the…
-

User Experience – MFED 06
The focus so far has primarily been learning industry standards for prototyping and presenting UI (User Interface) feedback loops, and shipping design interfaces, creating personas (a fictional but as accurate as possible representation of your target user)
-
Learning JavaScript with Cooking Recipes – MFED 05
After completing my React Advanced course, I’ve been playing around with different projects in hopes of using some of the material I’ve learned from it. With that, I’ve been attempting to branch out into other parts of web programming, specifically learning about backend processes. An example web app I’ve been creating to accomplish that task…