Category: Technology
Posts that are tech related
-

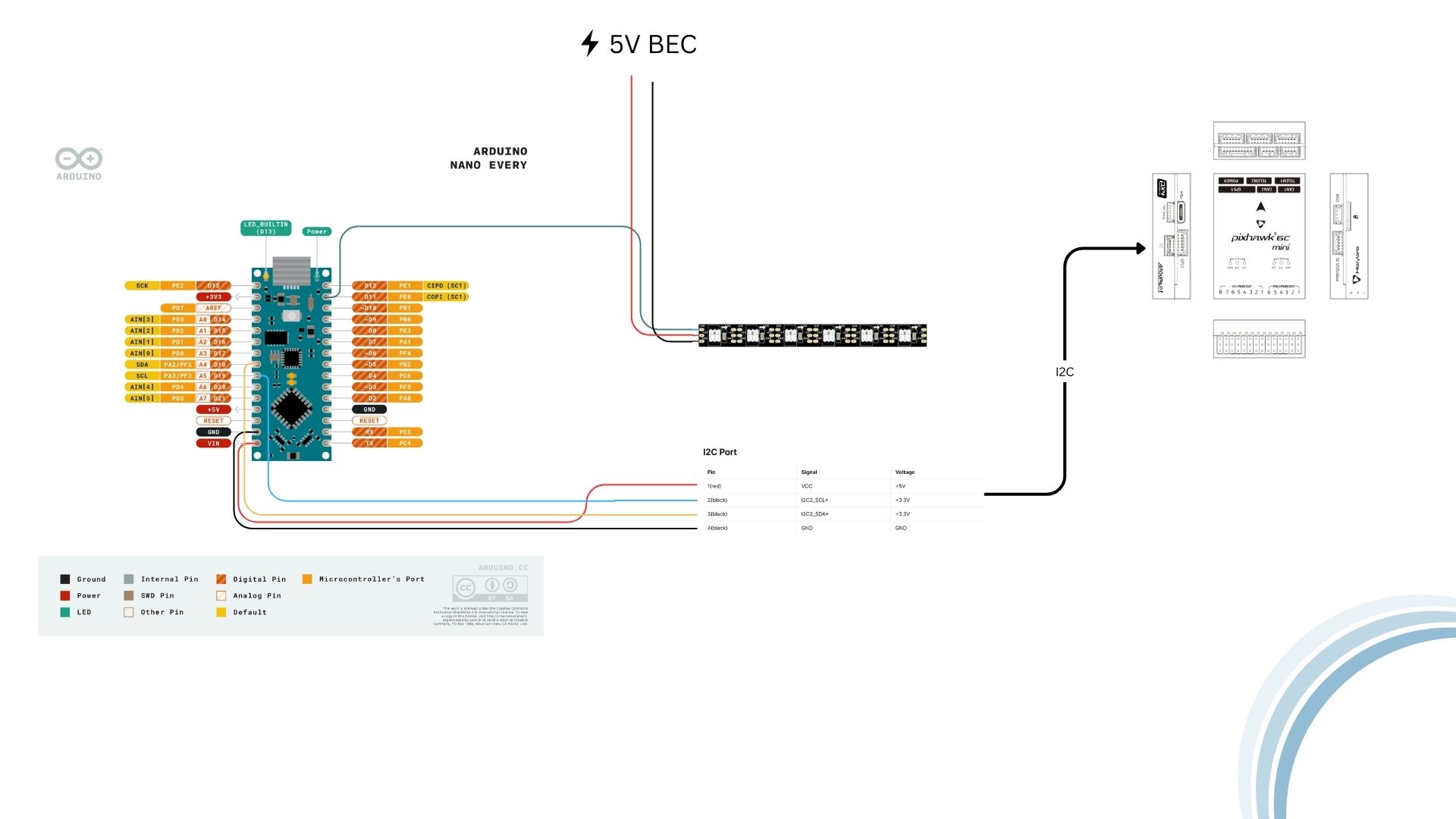
Lighting up the Last Two Points of the Drone Pentagon
In between work and school, I’ve been slowly but steadily working on the drone light show project. Finally breaking through one of the major problems I had with a workaround, I felt it necessary to update about the progress and share some of the work it took to get the lights working on the drones.…
-
![Hiding content flashing | Dashboard [Part IV]](https://ezraharris.com/wp-content/uploads/2025/06/loading-screen-demo.00_00_00_10.Still001.png)
Hiding content flashing | Dashboard [Part IV]
One of the more QOL features I’ve put in for the dashboard is loading displays. Loading screens serve two useful purposes: With custom loader (left) – Without loader (right) The implementation was fairly straightforward. Since I’m using Wized and Webflow for this project, it was a bit tedious to implement at first, but I ended…
-
![Working with tickets – Dashboard [Part III]](https://ezraharris.com/wp-content/uploads/2025/05/Screenshot-2025-05-22-at-8.53.48 AM-scaled.png)
Working with tickets – Dashboard [Part III]
Part of the events dashboard I’m working on is the ticket creator. This allows the user to create tickets for their event, with relevant details, like the time for sale – the timeframe that users have to get a ticket, the quantity of tickets available, and some additional features that the client requires that won’t…
-
![Designing a Dashboard – [Part one]](https://ezraharris.com/wp-content/uploads/2025/05/image-1-scaled.png)
Designing a Dashboard – [Part one]
Last week, I started my first web design project for a client. This project includes the basic construction of a full dashboard, complete with grids, data analytics, and options to create items in the grids. The backend will be done with Xano, which will handle all databases and authentication with the API requests. In the…